open graph یک پروتکل به اشتراک گذاری است که توسط فیسبوک معرفی و توسعه داده شده است و هم اکنون بسیاری از شبکه های مجازی از جمله گوگل پلاس، توییتر و... از آن پشتیبانی میکنند.
برای استفاده از این پروتکل ابتدا باید XML Namespace های مربوط به آن را در تگ html قرار دهیم.
<html xmlns:og="http://ogp.me/ns#"></html>معرفی متا تگ های open graph
type: برای معرفی نوع کاربرد صفحه اچ تی ام ال مورد استفاده قرار میگیرد.
<meta property="og:type" content="website"/>
در قسمت content میتوان از عبارت های website,article,product,place,video.movie استفاده کرد که باید بسته به نوع سایت انتخاب شوند.
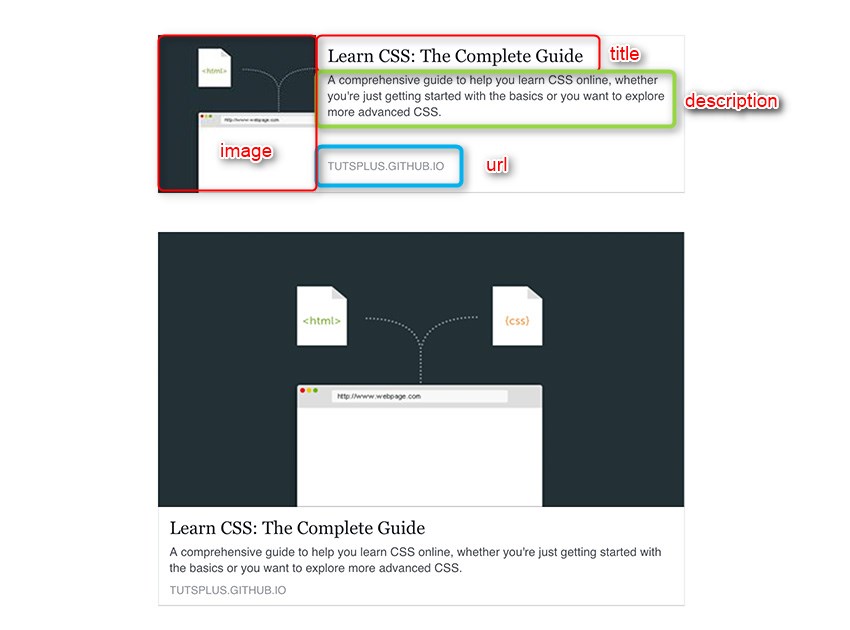
url: در زمان اشتراک گذاری مطالب در شبکه های مجازی یک آدرس برای مطلب در نظر گرفته میشود که با کلیک بر روی آن کاربر به سایت شما هدایت میشود.
<meta property="og:url" content="https://yourdomain.com/post" />
title: یک عنوان برای مظلب به اشترکا گذاشته شده تعیین میشود.
<meta property="og:title" content="عنوان مطلب مورد نظر" />
description: توضیح مختصری درباره ی مطلب به اشترگا گذاشته شده نمایش داده میشود.
<meta property="og:description" content="یک توضیح موتاه درباره ی مطلب" />
image: میتوان برای مطلب به اشتراک گذاشته شده یک عکس در نظر گرفت.
<meta property="og:image" content="https://yourdomain.com/your-image-address" />
میتوان برای عکس مطلب طول یا عرض و حتی نوع عکس را مشخص کرد.
<meta property="og:image:width" content="850" />
<meta property="og:image:height" content="450" />
<meta property="og:image:type" content="image/png" />
کمترین سازی که میتوان برای عکس انتخاب شده در نظر گرفت 200x200 است و اما سایز پیشنهاد شده توسط فیسبوک 1200x630 میباشد که باعث بیان بهتر محتوای عکس میشود.
عکس پایین گویای تمام مطالب ذکر شده در بالا میباشد.


اگر قبلا در بیان ثبت نام کرده اید لطفا ابتدا وارد شوید، در غیر این صورت می توانید ثبت نام کنید.